The easiest way to make interactive video.
Interactivity is proven to increase engagement and comprehension in children, yet until now, interactive content has been reserved only for large-scale production studios with big budgets.
The Hellosaurus Creator Studio enables anyone to easily make their content interactive, leading to more learning experiences for kids to enjoy.
The result is an extremely unique format that blurs the line between a video and a game that both creators and kids love.
ROLE
Design Direction
Product Design
Strategy
TEAM
Planetary, Design Execution
Andrew Dunn, Unity Engineer
Brianne Baker, Senior Product Designer / PM
Cedric Amaya, Full Stack Engineer
Galen Molk, Unity Engineer
James Ruben, Founder / CEO
Jared Silver, Head Of Engineering
Martha Morton, Producer
STEP ONE
Add an Activity to the timeline.
With the Creator Studio, anyone can immediately make their content interactive with templates from the Activity Library.
The activity templates leverage motion sensors, cameras, multi-touch screens and microphones to give the creator new ways to enhance their content and empower their viewers.
Over a dozen customizable Activity Templates to choose from.
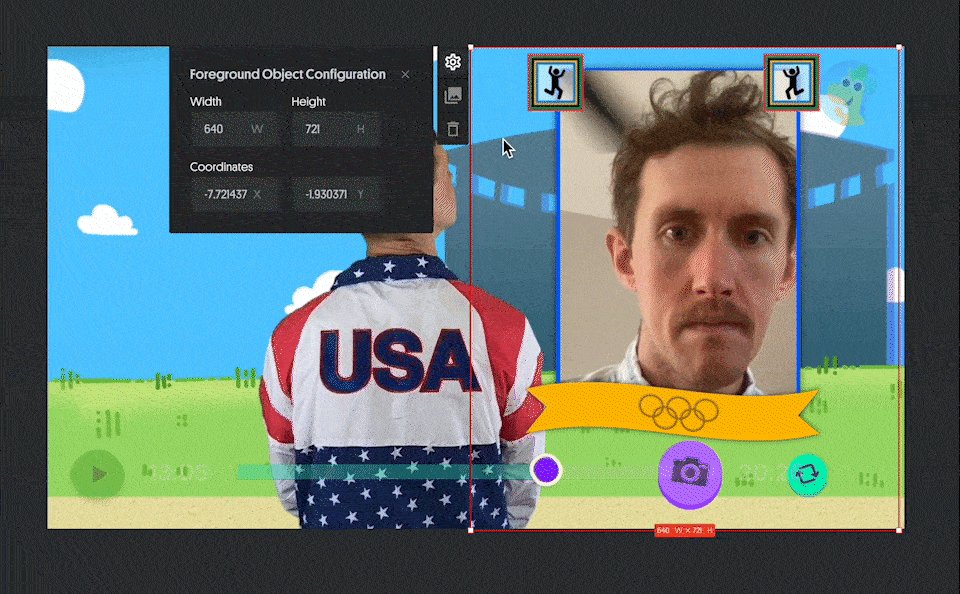
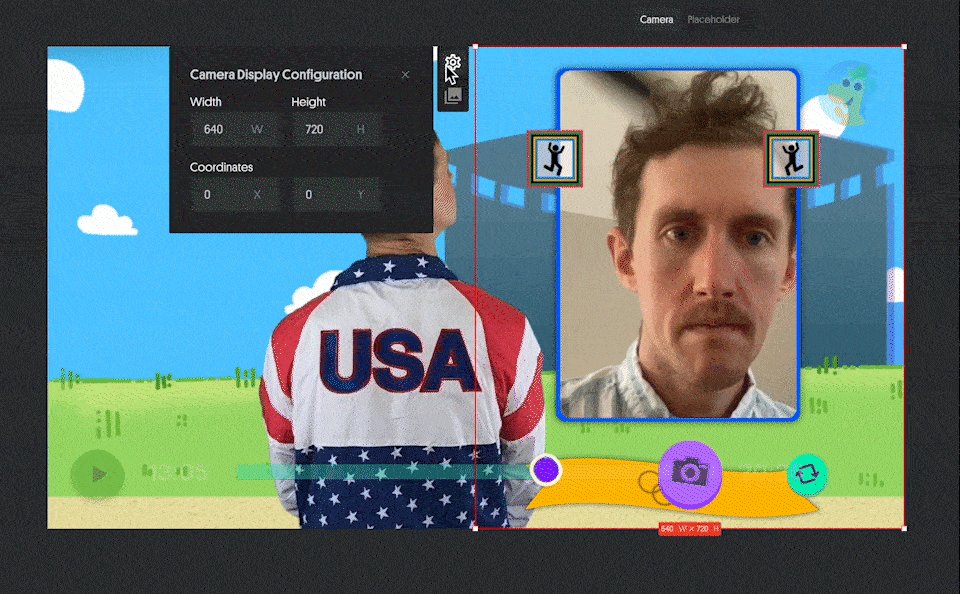
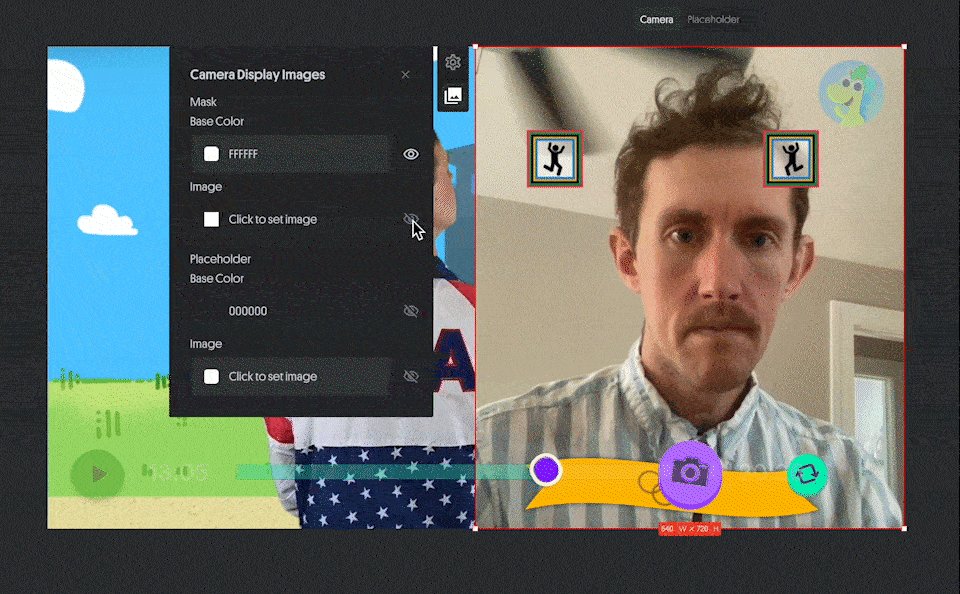
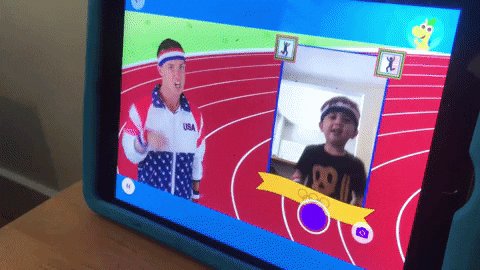
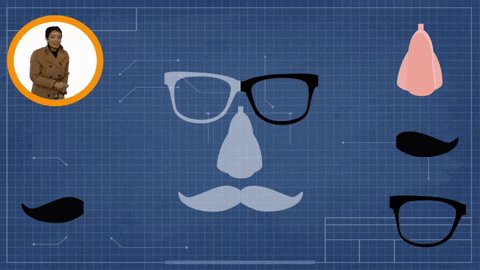
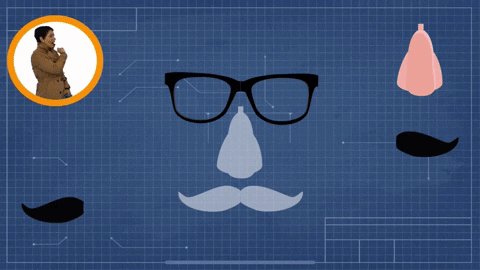
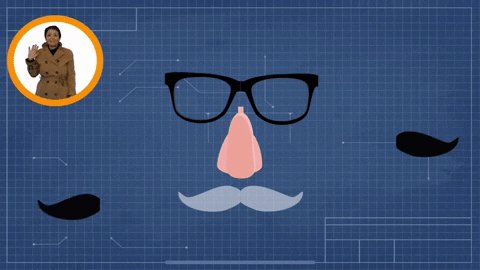
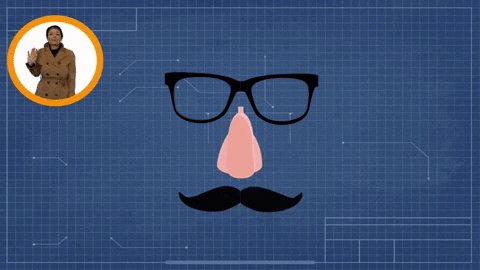
CAPTURE IT provides access to the player’s camera, enabling a live video of the user to appear on the screen.
Foreground elements can be added to create fun filters or framing devices.
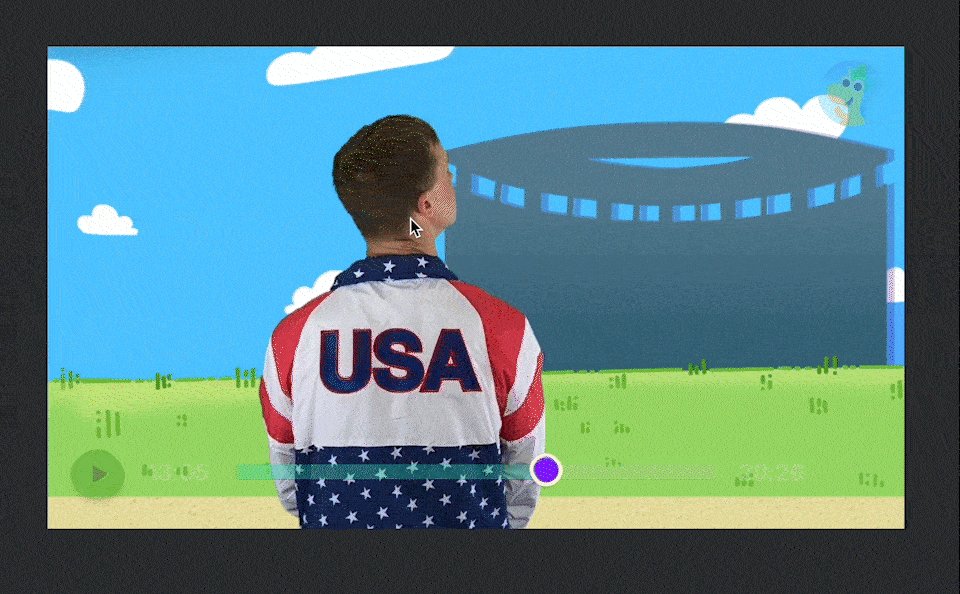
Camera UI can be removed to encourage physical action away from the screen.
DRAW IT lets creators design experiences where players can draw on the screen.
The creator has control over the hue, transparency, quantity and appearance of the palette options.
Players can tap to change colors and may adjust the weight using the slider or undo an action using the eraser or undo button.
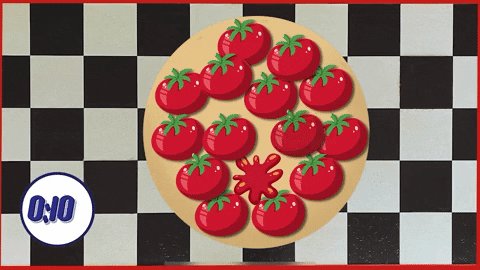
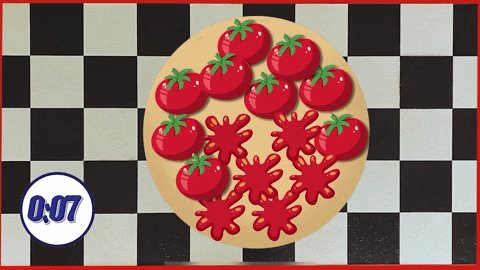
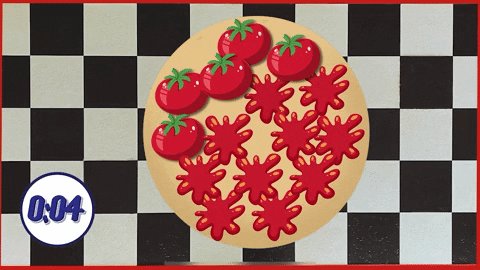
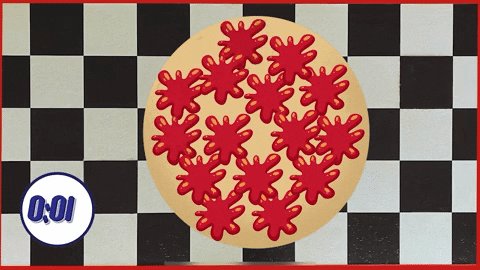
WIPE IT allows creators to design an interactive where players wipe away a foreground image using their finger to reveal an image—or video—underneath.
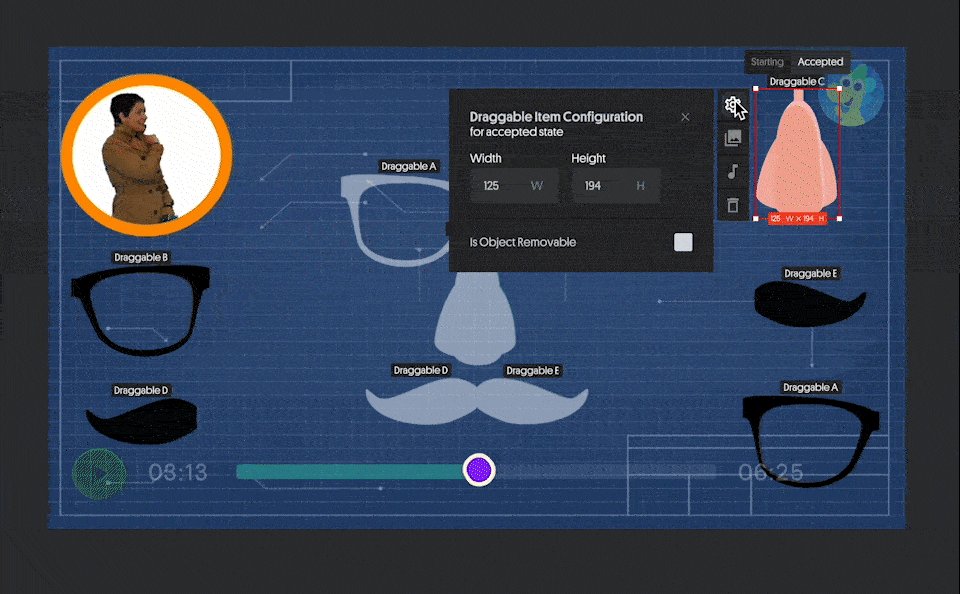
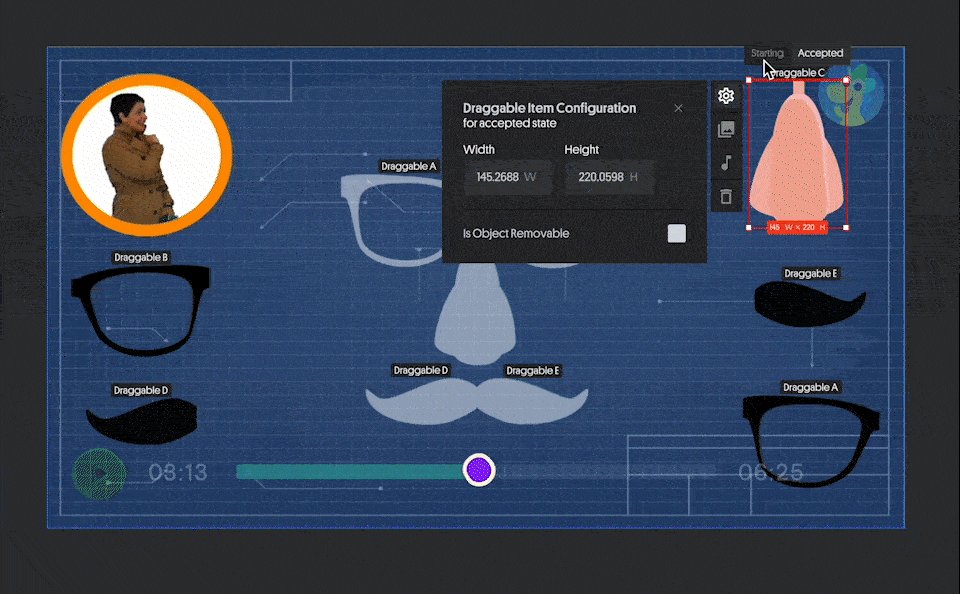
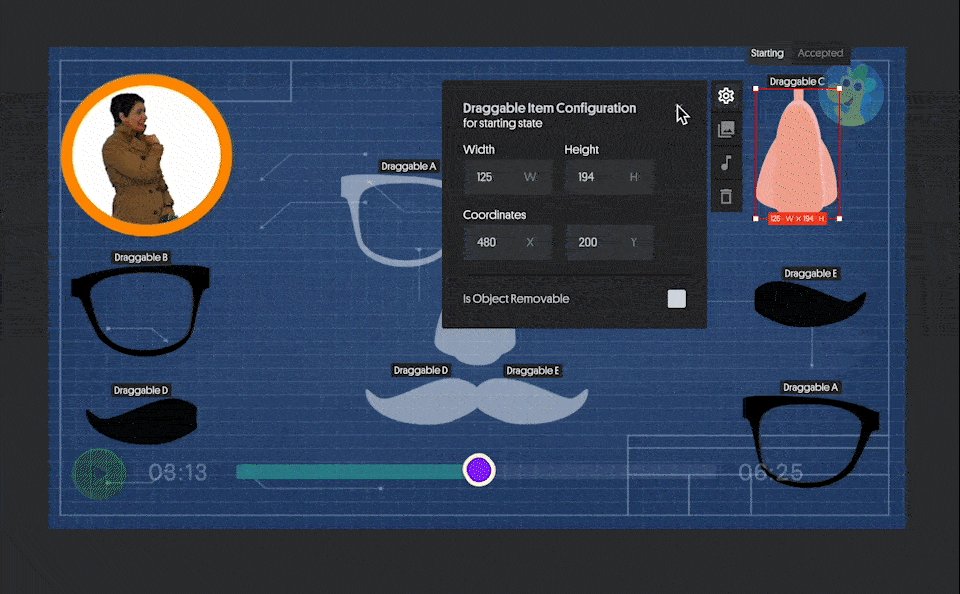
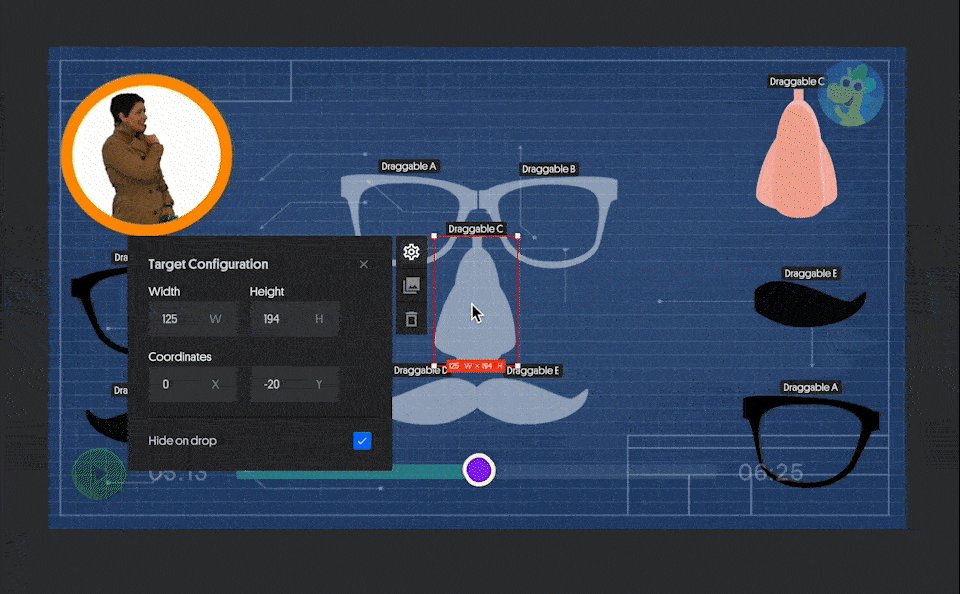
BUILD IT lets the creator design an experience where the player builds something piece-by-piece, dragging each component to its correct place on the screen.
In this template, there is only one correct location to place each component.
PUT IT lets the creator build an experience where the player is prompted to drag an image to a drop target.
Each time the image is dragged to the drop target, the drop target can temporarily change.
Once all objects have been placed at the drop target, the drop target will permanently change.
FIND IT empowers creators to design search and find inspired experiences. Place assets anywhere on the screen and ask the player to find them. When the image is tapped, it is replaced with another image—the found state.
STEP TWO
Customize the Activity.
Use Build Mode to resize, rotate, swap out, and add effects to activity assets with Context Controls.
Customize each activity template by swapping in images, GIFs, videos, colors and sounds that fit your video’s theme.
Choose from hundreds of curated assets in the Hellosaurus Media Library or upload and manage your own.
STEP THREE
Playtest in
real time.
Toggle to Preview Mode to remove the editing UI and test your creations on the spot.
STEP FOUR
Save and publish
to the Hellosaurus Kid’s App.
More about the project and my role on it.
At Hellosaurus, we believe all kid’s content should be interactive. Our goal is to make it easy for any kids content creator to make interactive video.
Unfortunately our MVP interactive video editor was not ready for the limelight. Corners were cut to get the tool ready for internal use resulting in an unintuitive UX headache. The tech behind the tool also needed a facelift. It was an opportunity to start from scratch and do it the right way.
We needed an interactive video editor that is easy to use, professional yet accessible, mobile and web friendly, and so simple a kid could do it.
As Design Lead, I provided design direction and strategic leadership throughout the lifecycle of the project.
Interviewed and observed our Production team to better understand the pain-points of our existing tool.
Collaborated with the CEO to define product strategy and goals of a completely new editor.
Created a detailed RFP deck that outlined the project goals, existing pain points, target audience, and questions worth considering.
Provided Project Management and was primary point of contact during the agency’s design sprint.
Hired and onboarded a talented Senior Product Designer to manage and collaborate with our Unity Engineers during the building phase.
Regularly met with team to provide design feedback, review builds, and contribute to feature prioritization.