Video kids
can play.
Hellosaurus is the first ever interactive video platform for 2-7 year olds and has gained significant traction and engagement in under 2 years.
1,500,000+ Total Activities Played
70K+ Lifetime Users
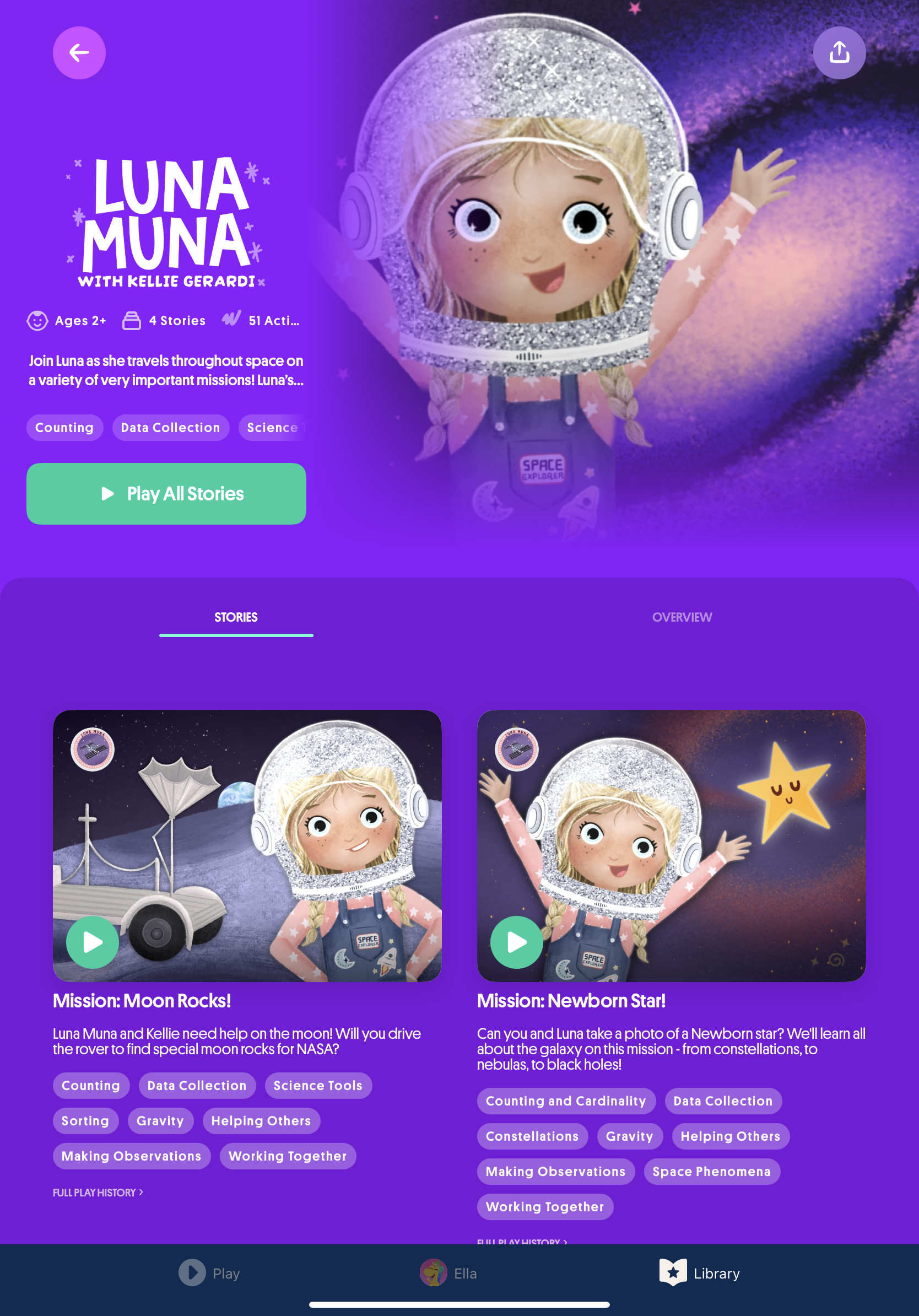
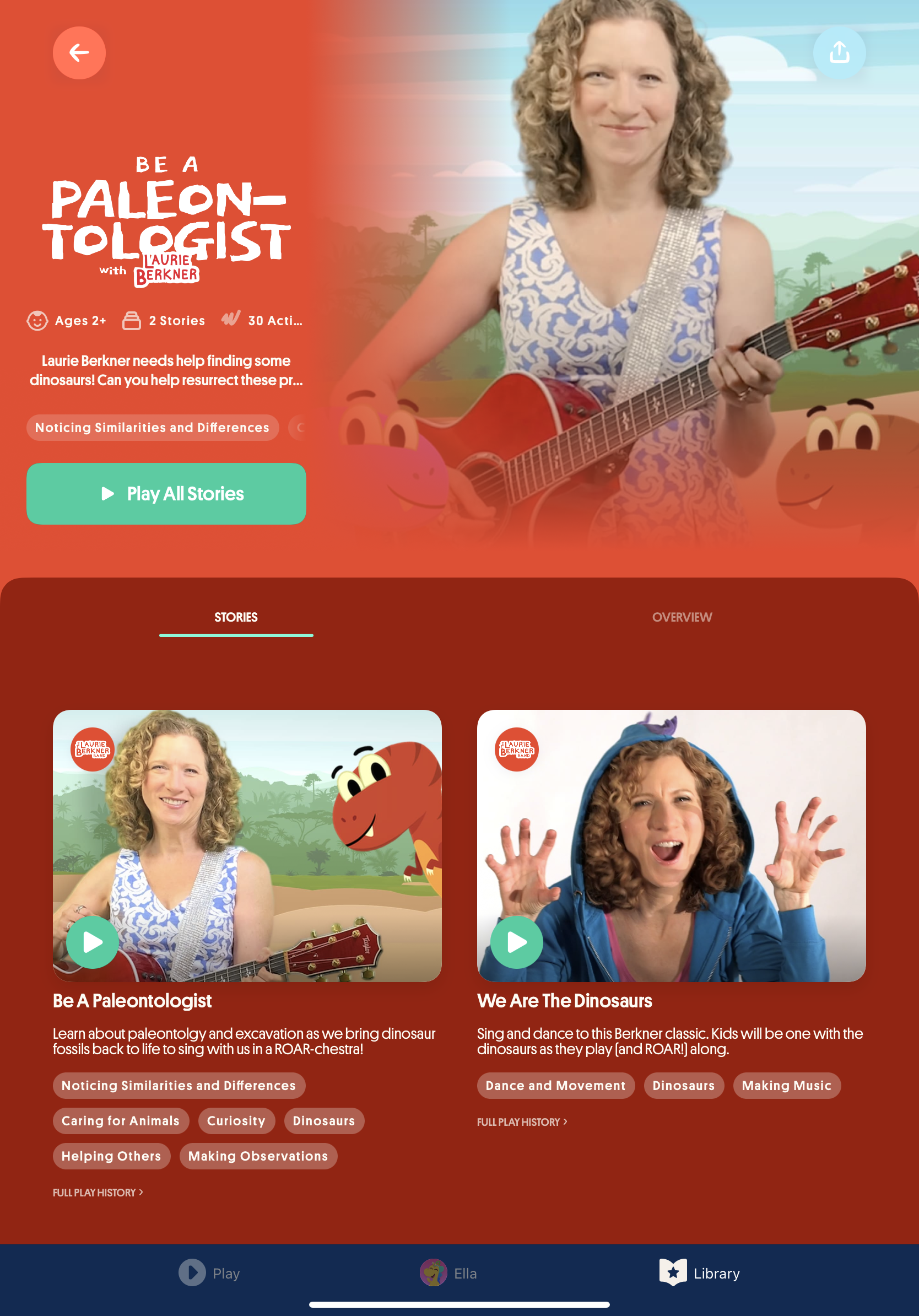
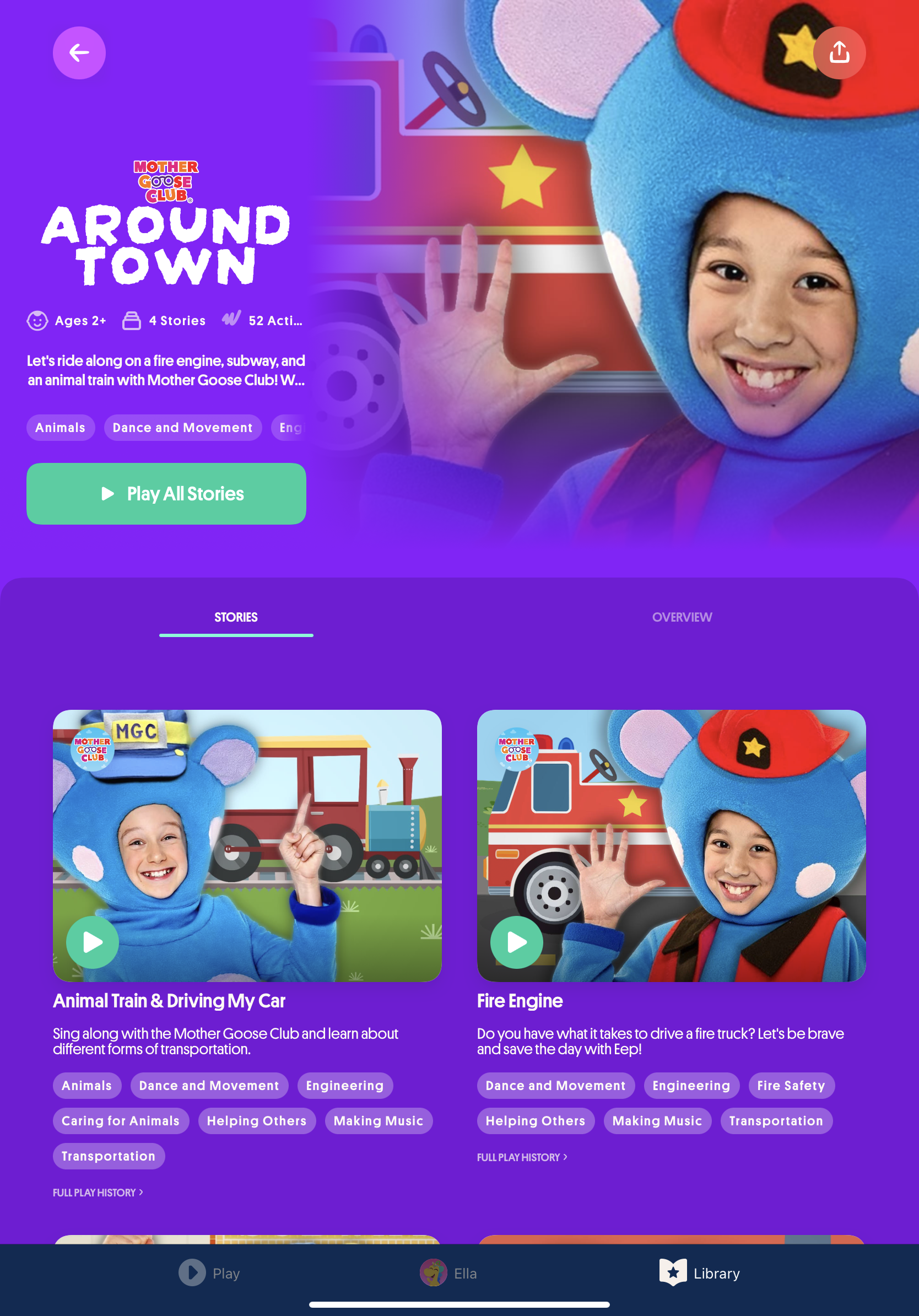
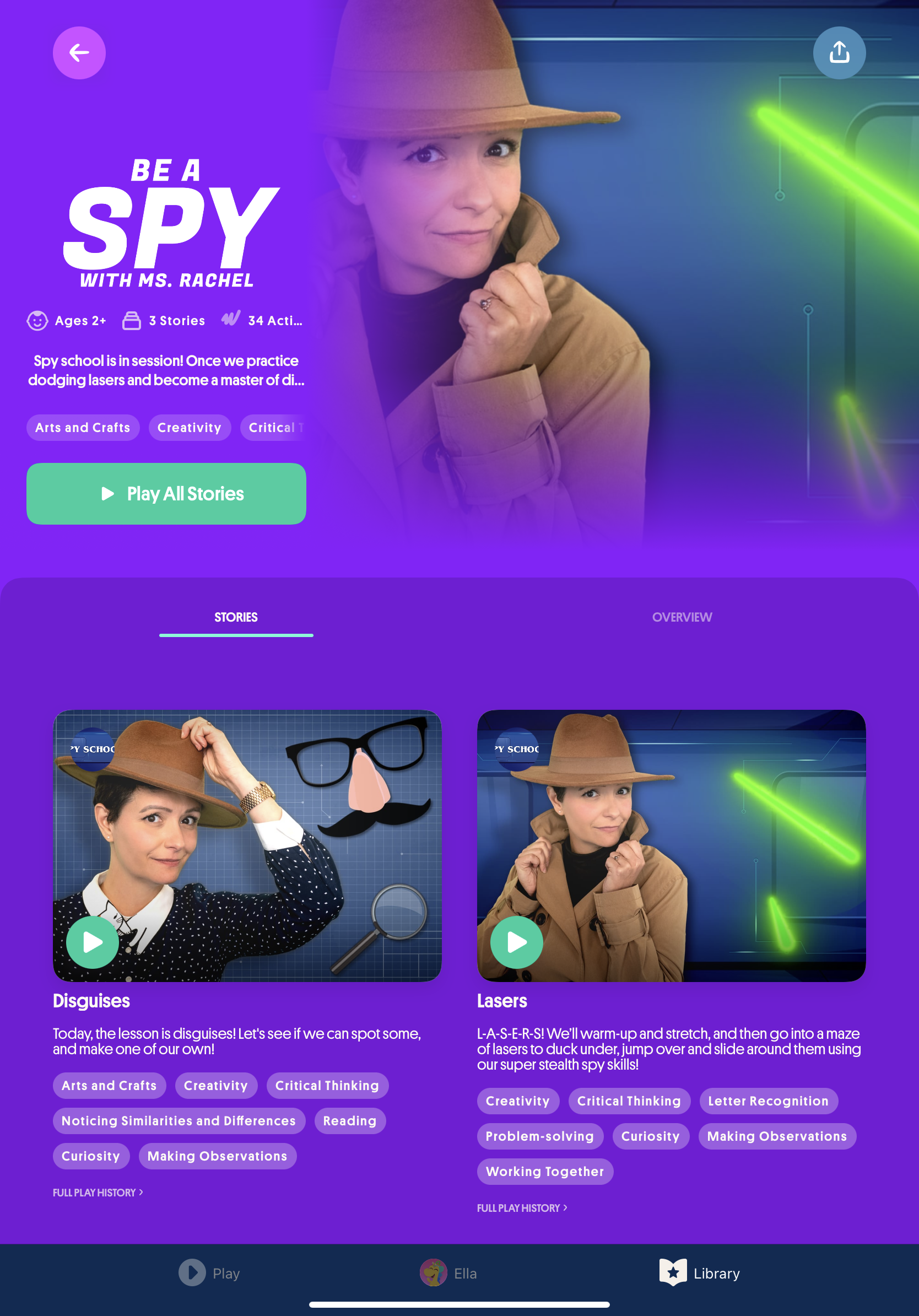
50+ hours of playable content created featuring world-famous kids brands like The Wiggles, Super Simple, Laurie Berkner, astronaut Kellie Gerardi, and more.
1 proud dad who feels like a modern-day Stu Pickles every day.
ROLE
Design Lead
Product Design
Product Strategy
Visual Design
Brand Design
Game Design
Character Development
Art Direction
More about my role ↓
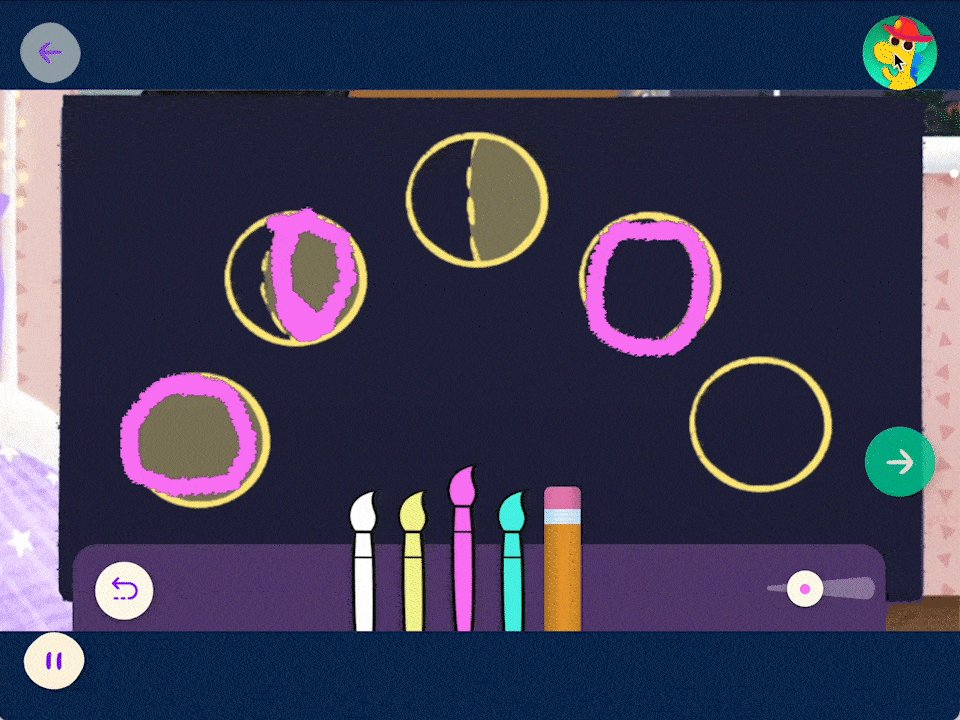
GAME DESIGN
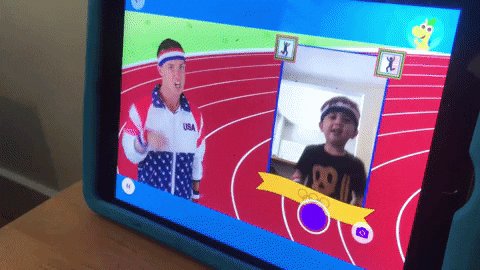
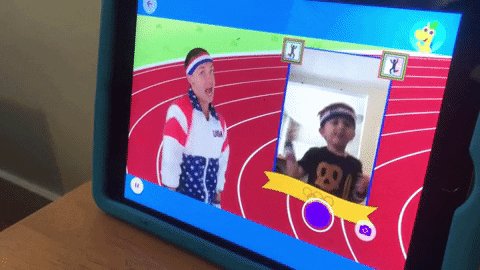
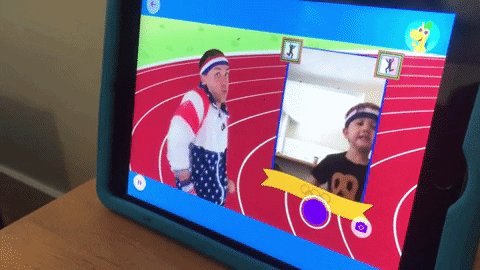
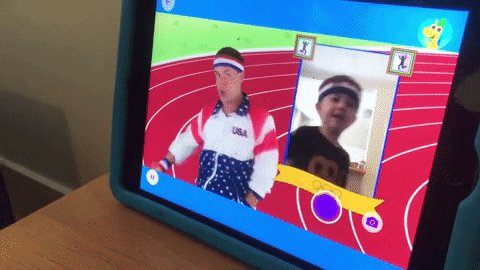
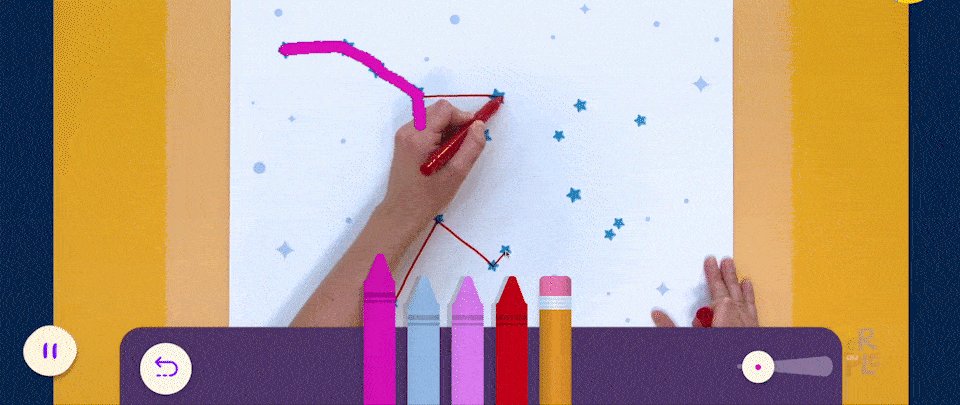
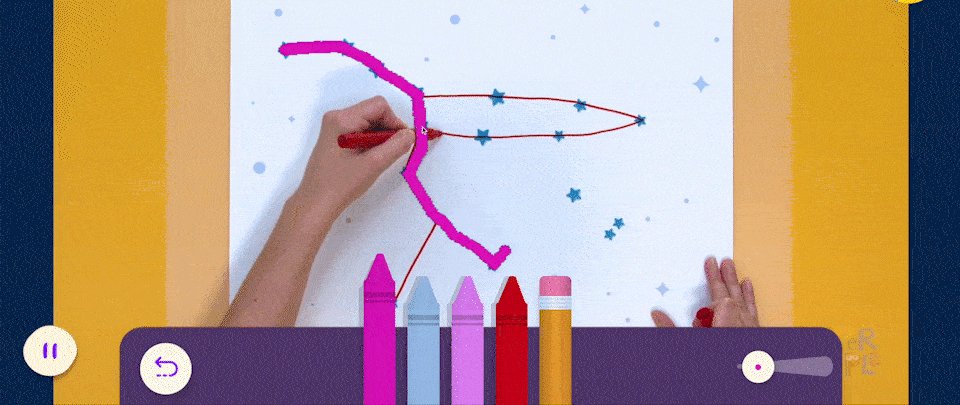
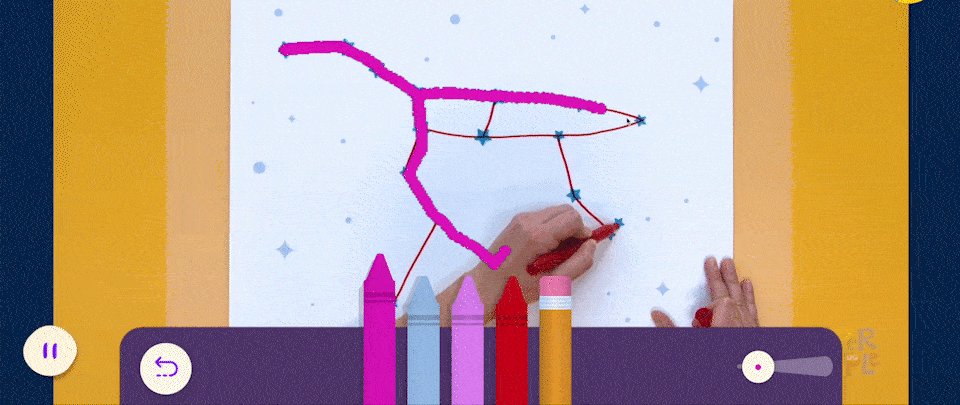
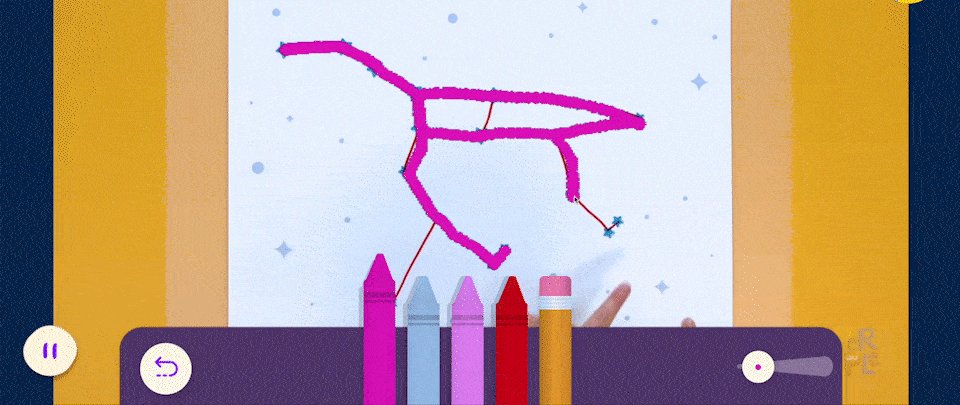
The Play Experience
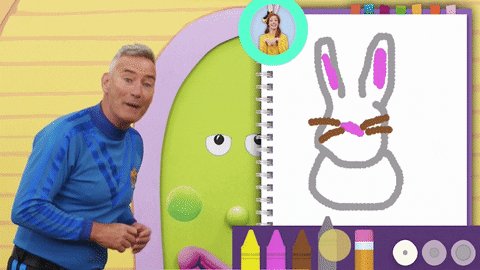
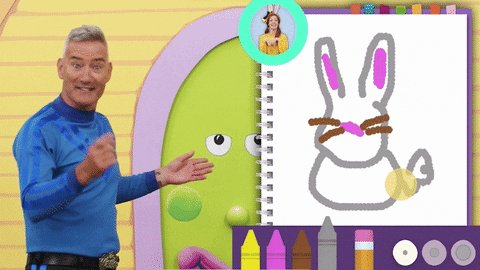
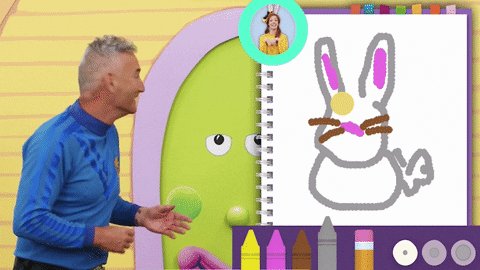
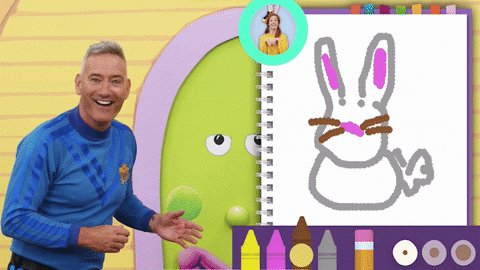
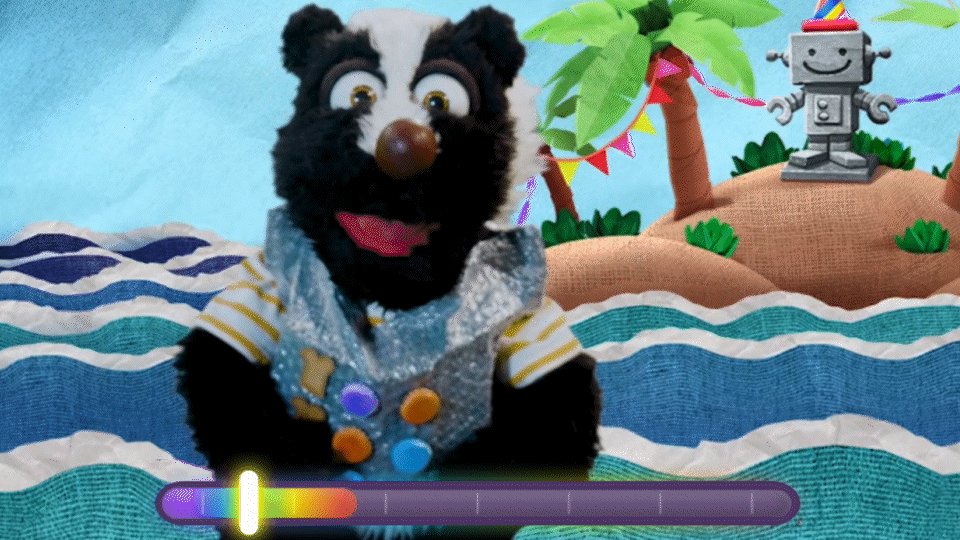
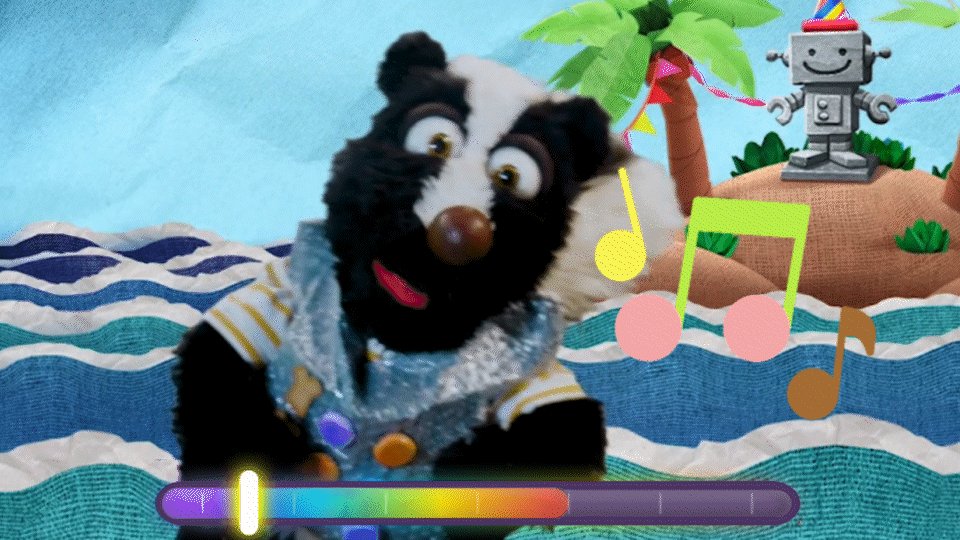
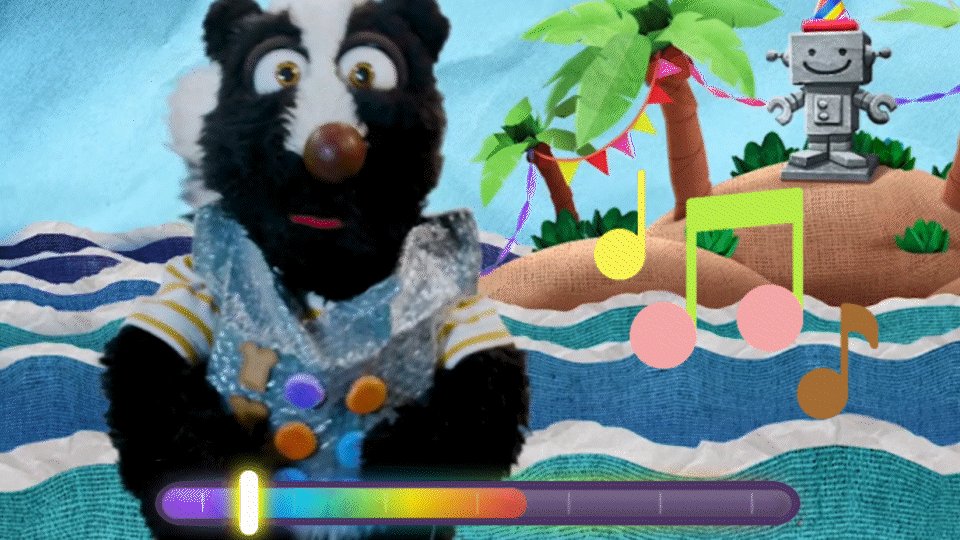
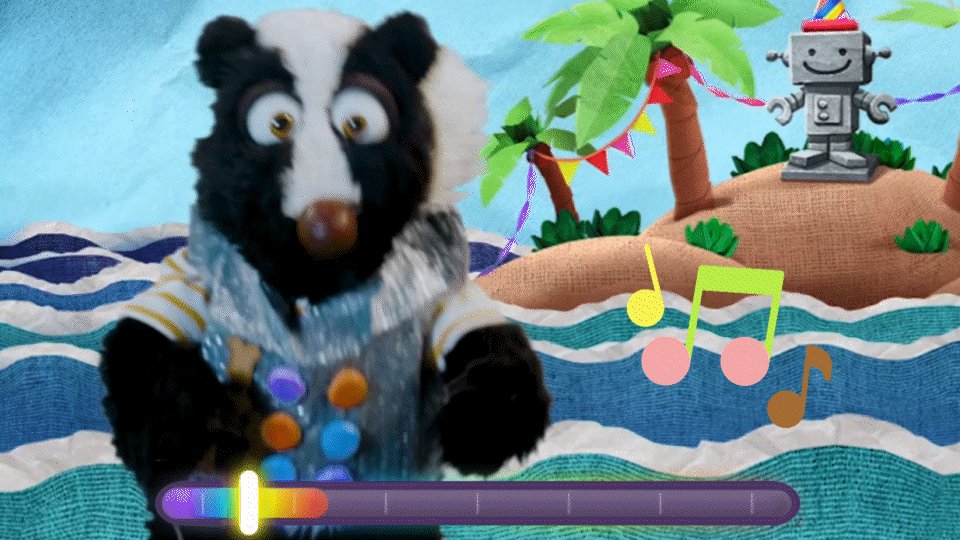
Hellosaurus’ unique format is created by leveraging the mobile device’s camera, microphone, motion sensors, and touch-screen technology.
👆 Tap above to watch a sizzle of the play experience.
We collaborated with 3-7 year olds and their parents to develop a magical experience proven to increase enjoyment, engagement, and learning comprehension.
Through extensive research, we discovered Hellosaurus content out performed passive media in so many ways, including:
INCREASED ENGAGEMENT
90% Average Interaction RateBETTER LEARNING OUTCOMES
92% Comprehension of Learning GoalsINCREASED ATTENTION
37% Increase Eyes-on-Screen
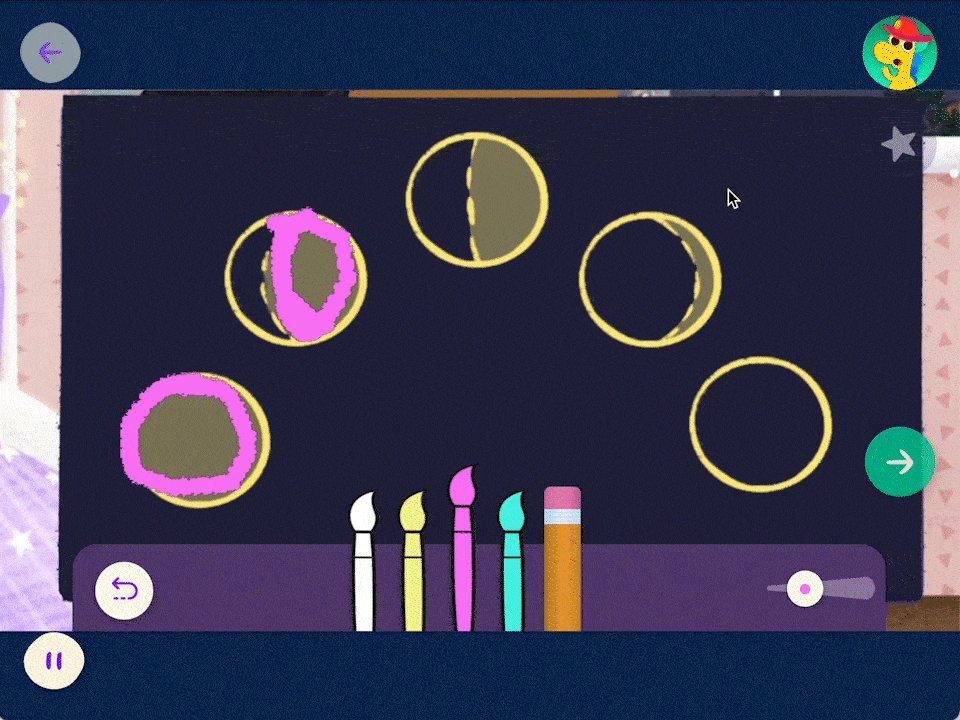
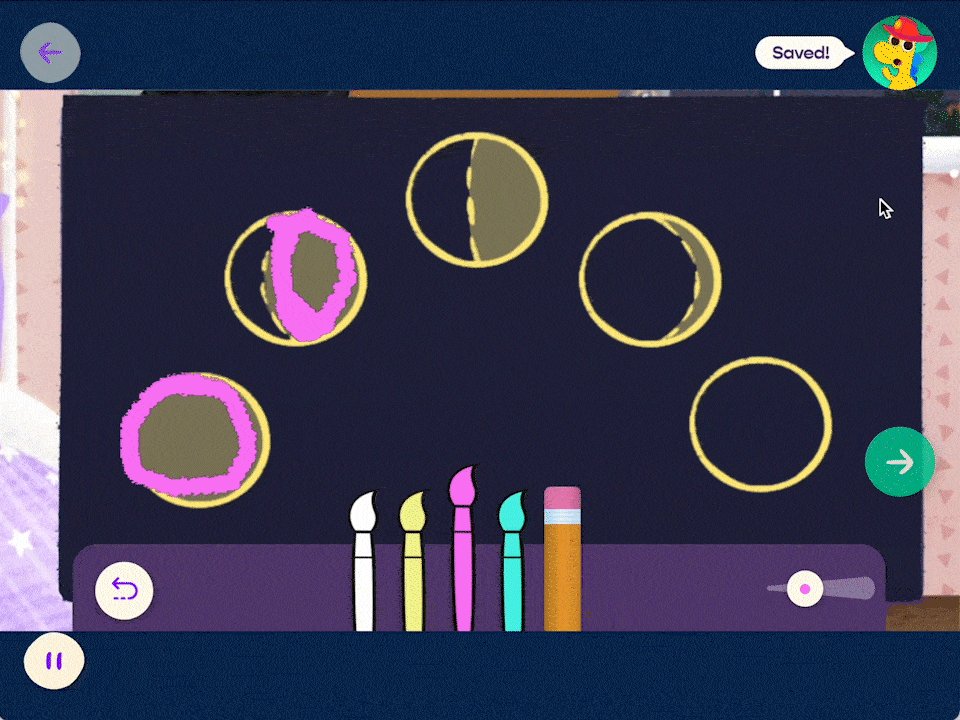
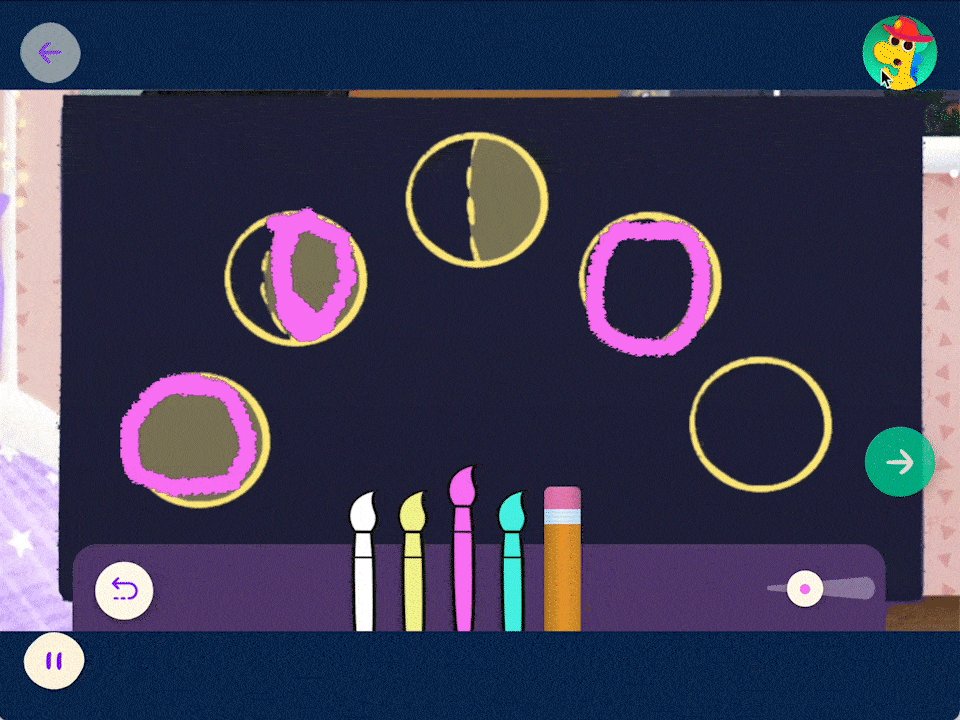
Kids practice life-long learning skills while drawing, building, sorting, finding, singing, and problem-solving alongside their favorite characters.
PRODUCT DESIGN
The App Experience
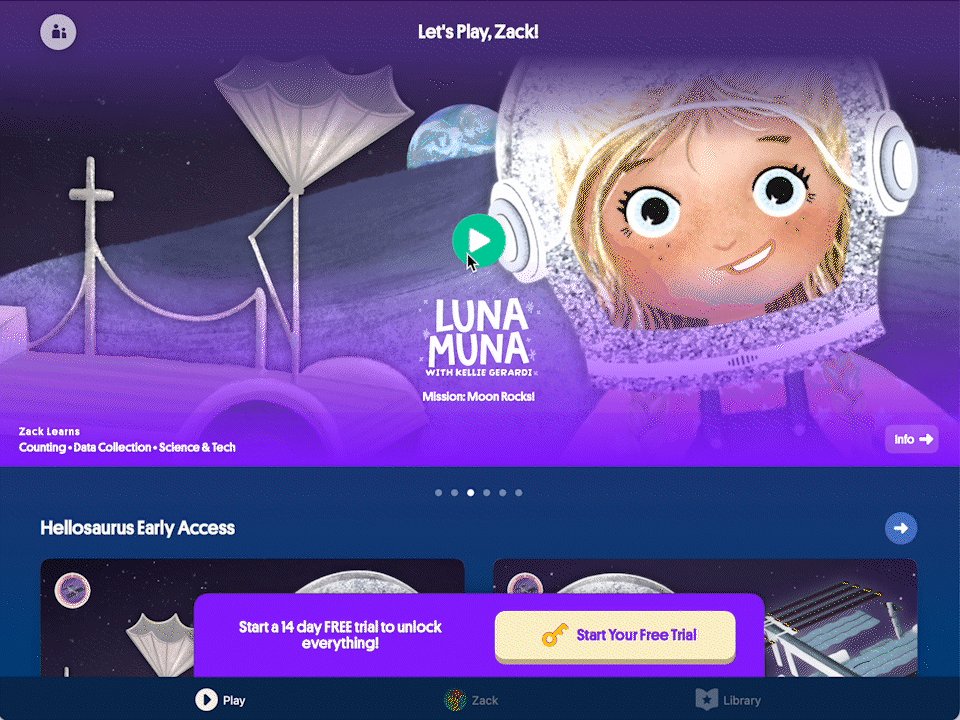
Kids tap into featured content on the Play tab.
As the first page a child sees when opening Hellosaurus, the Play tab is designed as a curated discovery experience to guide the child into playing new content or diving back into their favorites.
This screen’s child-friendly design features intentionally large video thumbnails and play buttons, no-text CTAs for child-specific actions, voice over prompts, and limited multi-directional scroll optimized for independent play.
Saved activity and recommended content is displayed on the Kid’s tab.
Kid’s creations are saved from play sessions and put on display in their Highlights Gallery like a virtual refrigerator for parents to admire.
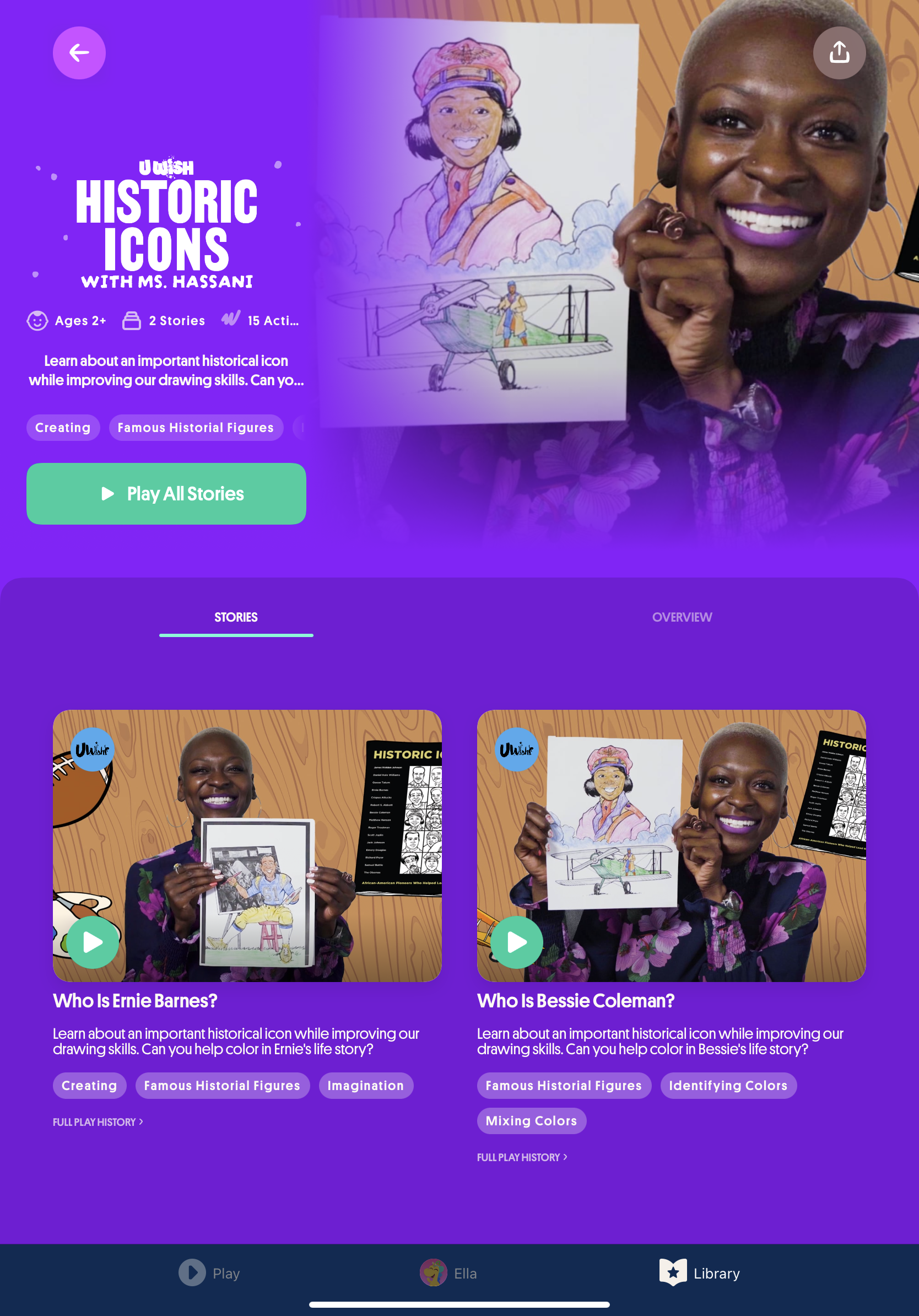
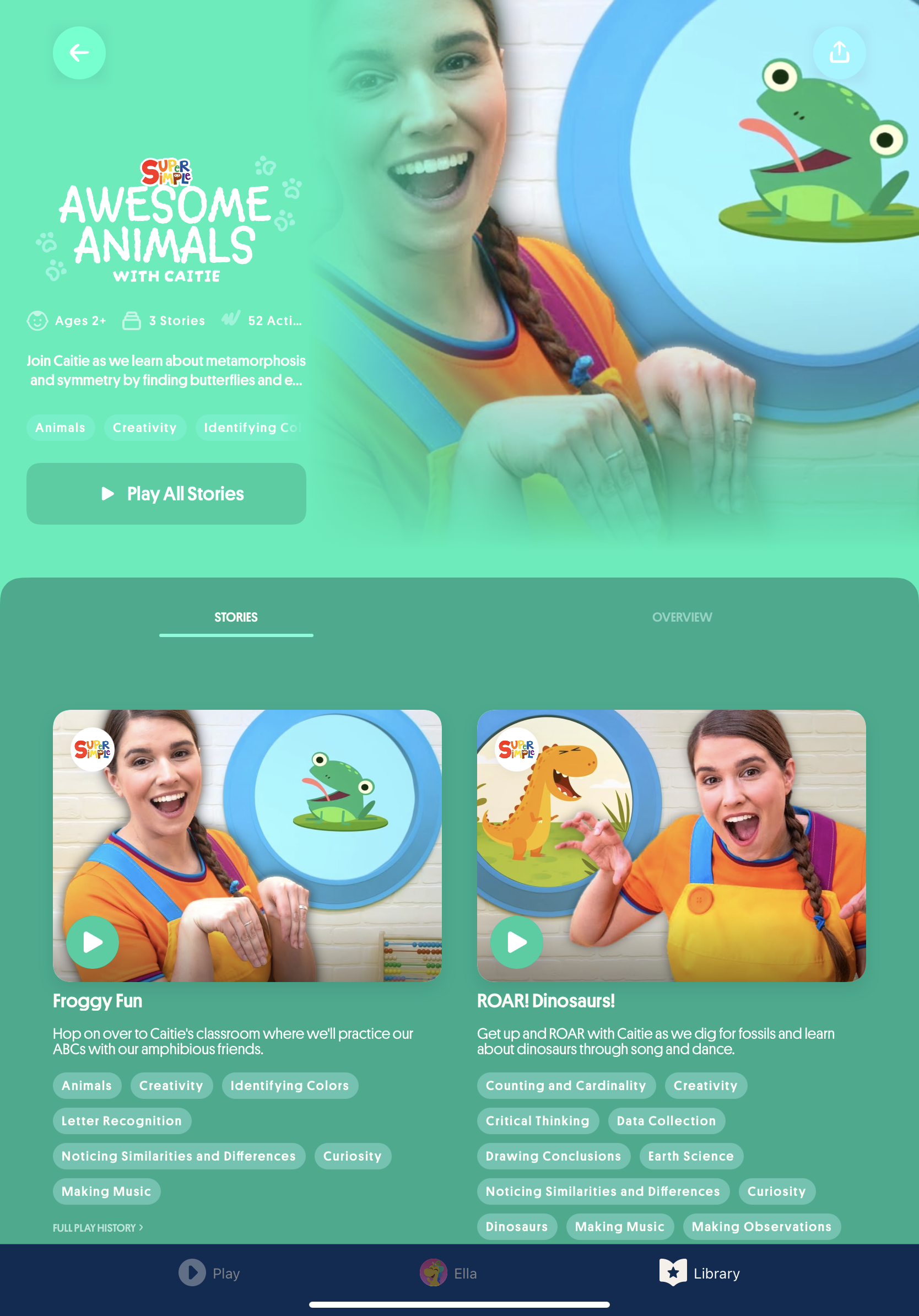
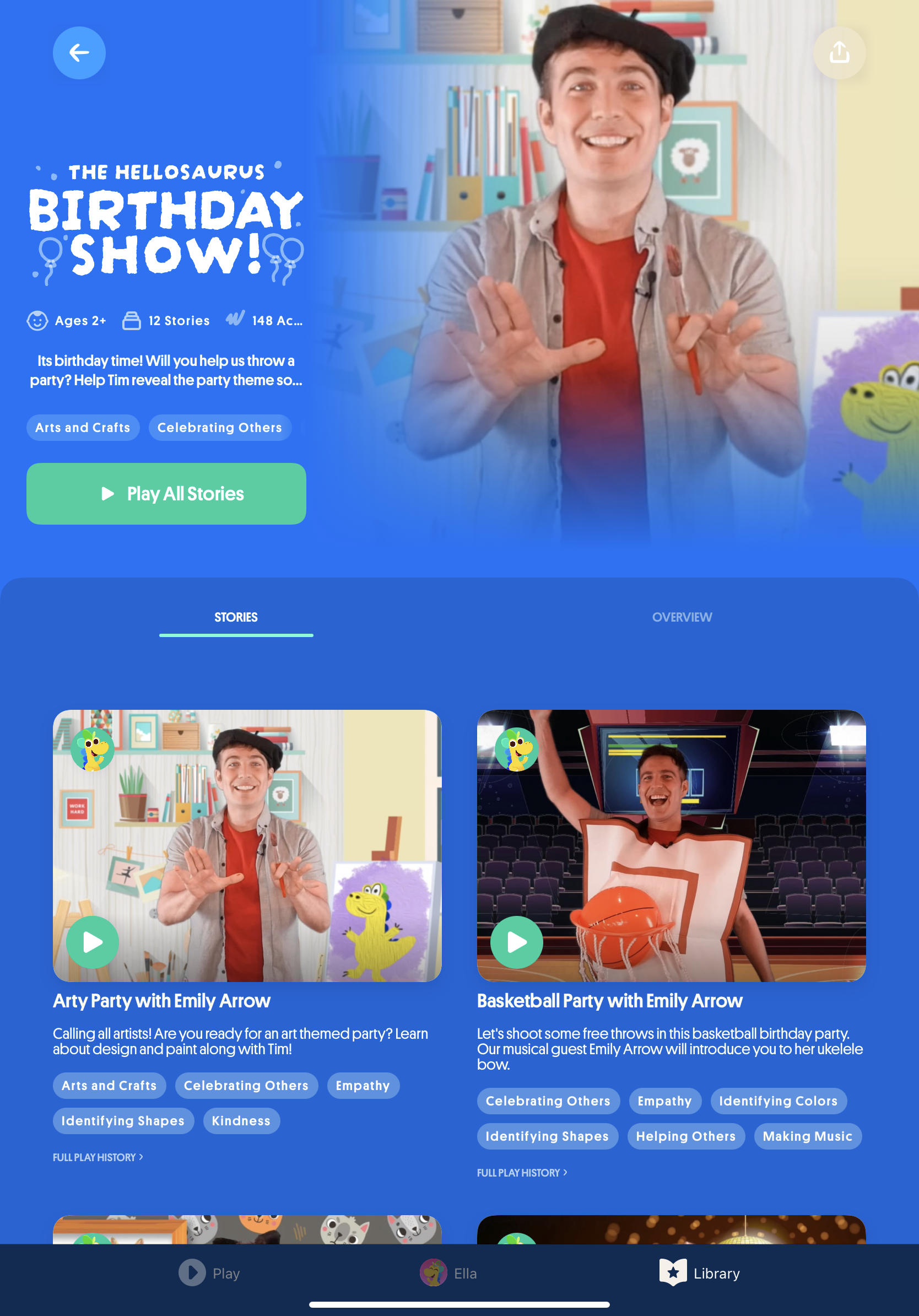
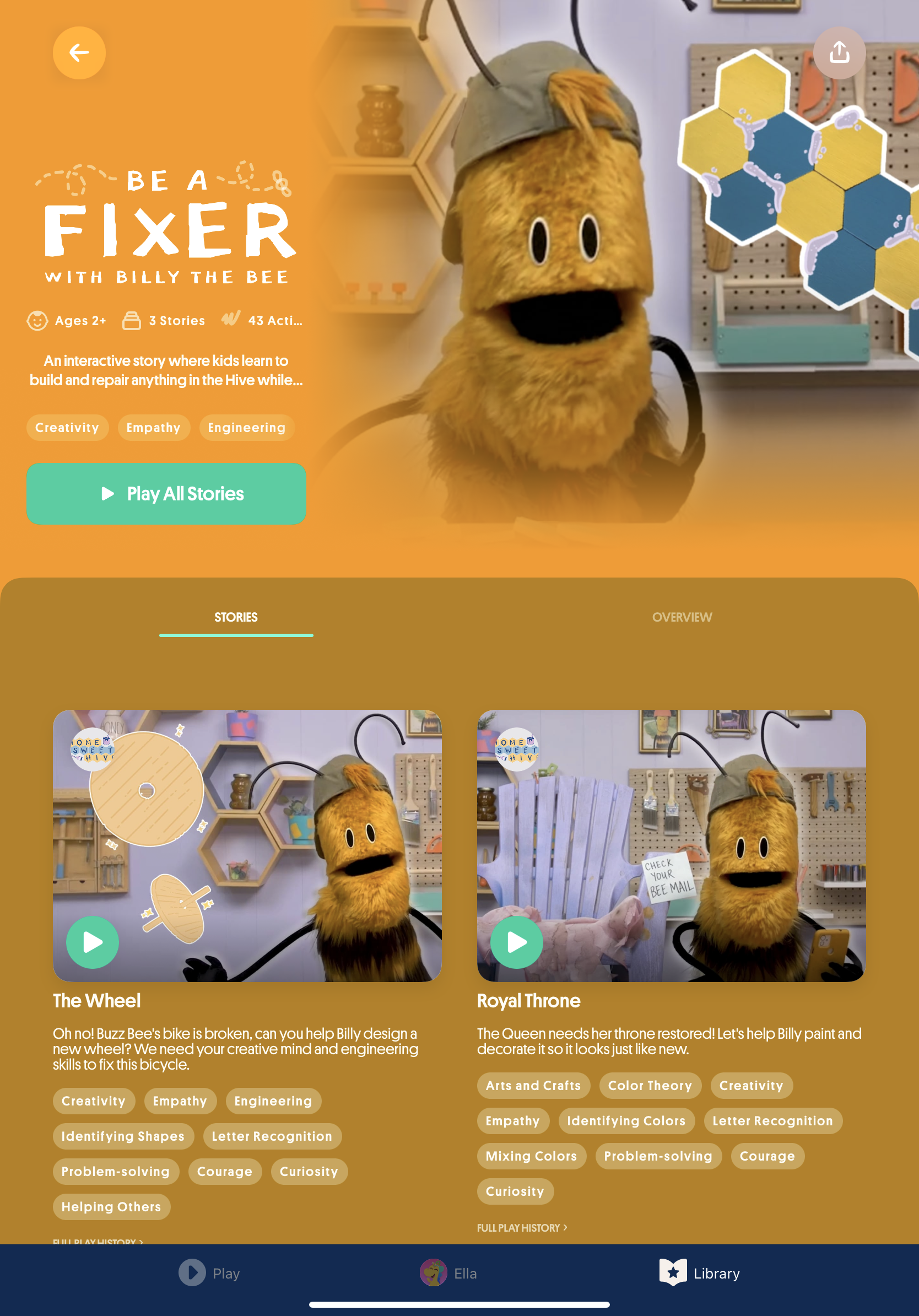
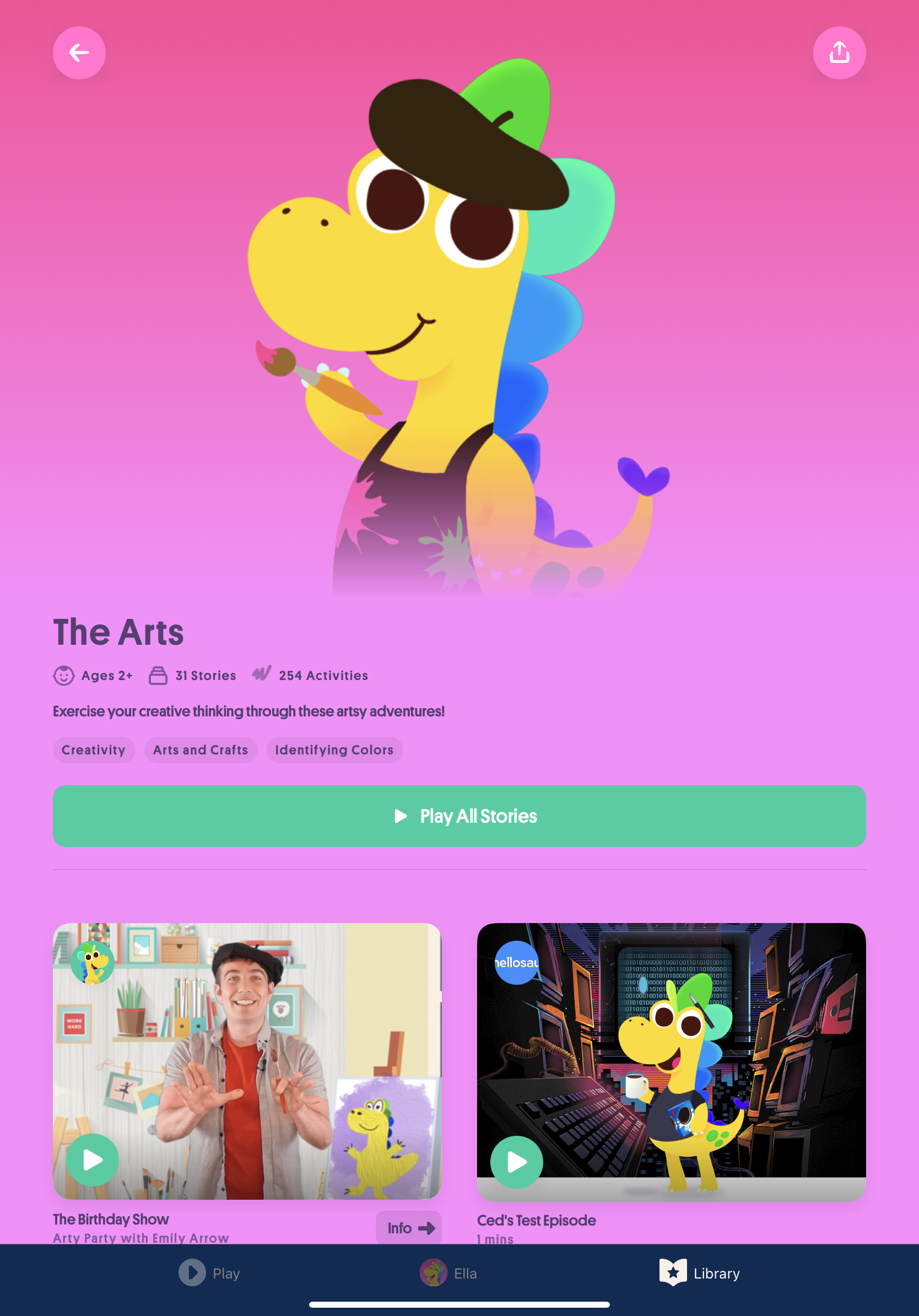
The Library tab displays all content published to the app, organized by Channels, Series, and Topics.
Series are groupings of stories that share a narrative, characters, and learning goals.
Topics are groupings of stories that share similar themes, regardless of creator.
VISUAL DESIGN
A dino designed to surprise and delight.
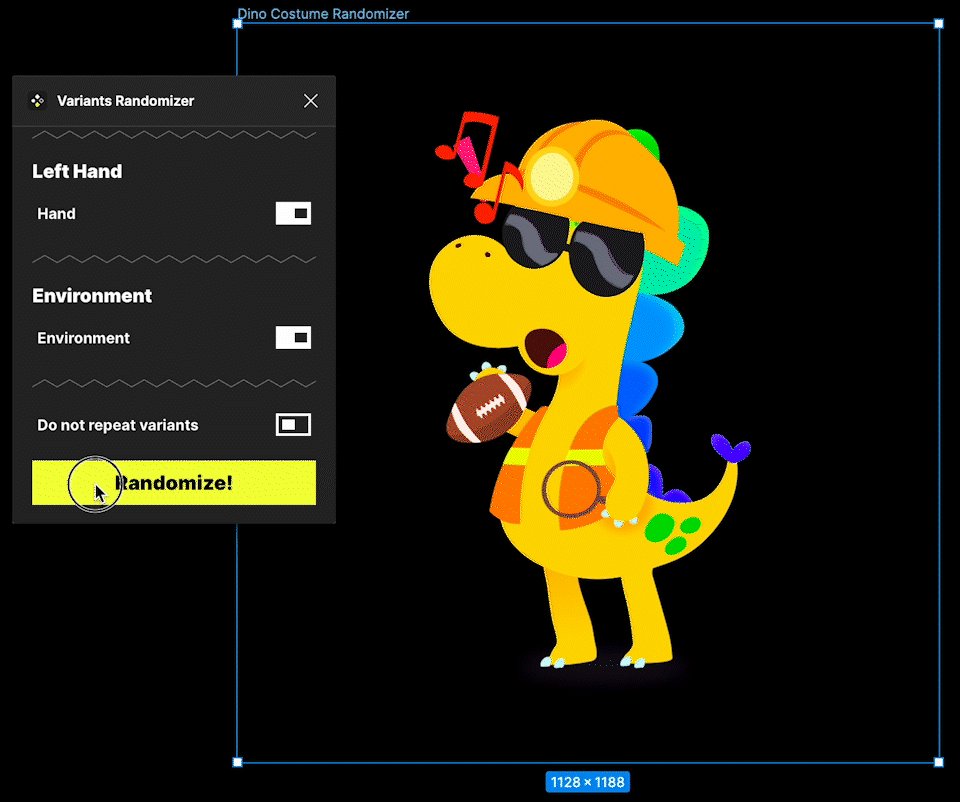
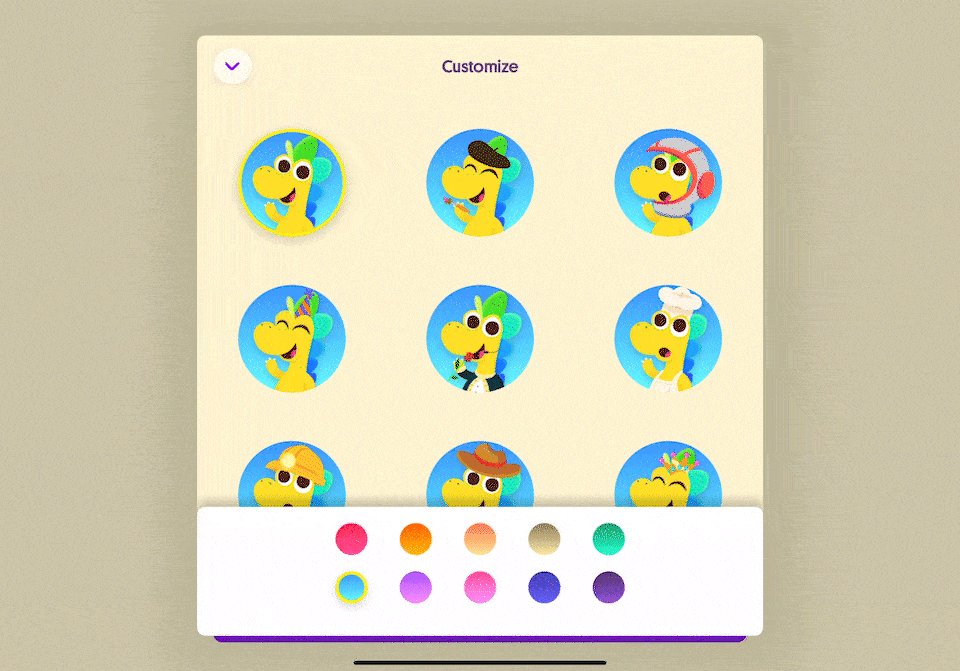
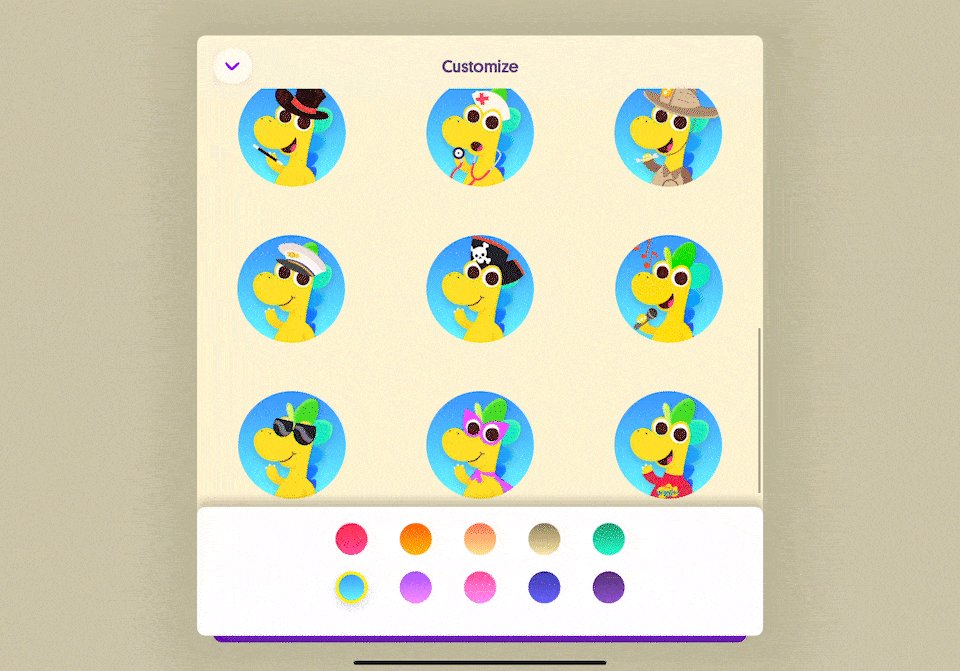
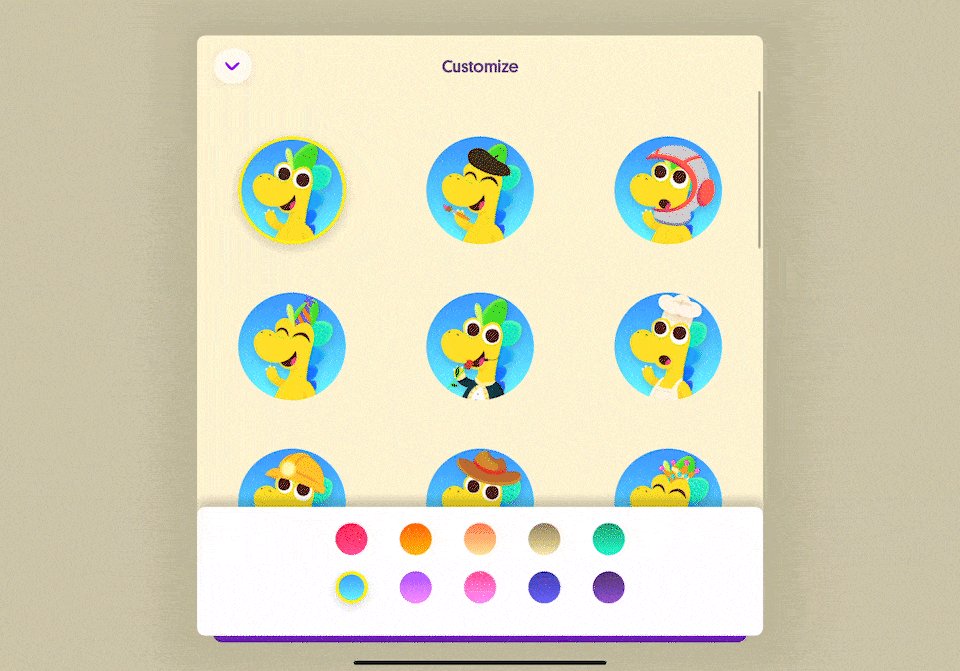
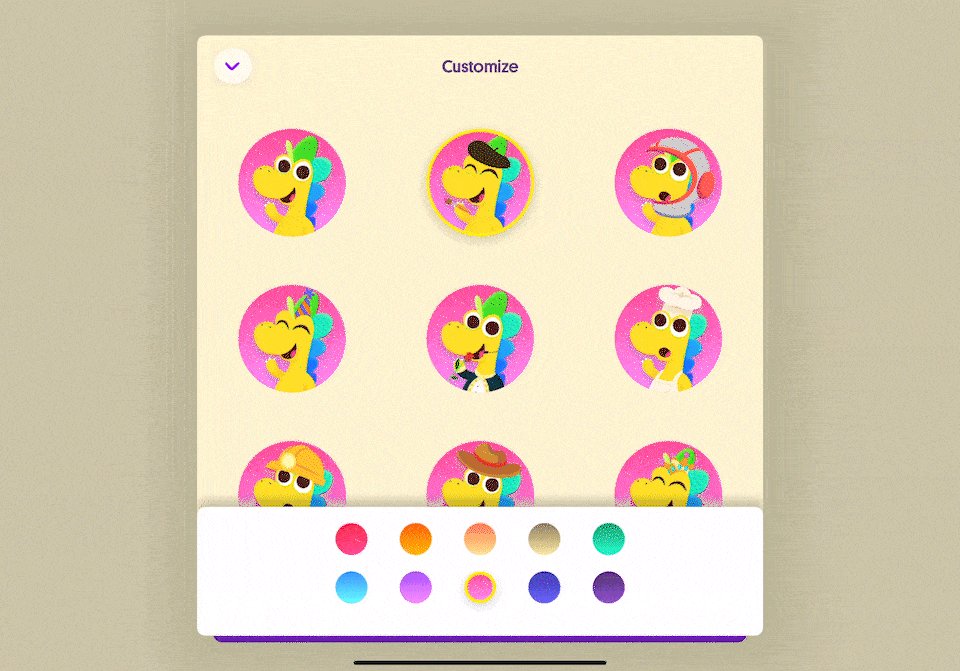
Using Figma prototyping, the Hellosaurus dino is designed to encourage playful interactivity.
Built with layered variants to allow for user customization and quick dino generation.
I art directed dozens of spot illustrations to bring the dino to life across all aspects of the brand and throughout product.
A look at the full user experience…
More about my role.
Zackasaurus with Chloesaurus (2) and Ellasaurus (5)
As the first designer on the team, my daily responsibilities ranged from providing design across product and brand, people and project management, and contributing to product vision.
Collaborated with the CEO to define product strategy and feature prioritization based on user testing and data.
Drafted product specs, lead team brainstorms, and weekly design crits to ensure team-wide alignment.
Took projects through every step of the design process including user flows, early wires, testable Figma prototypes, user testing, visual design polish, organized handoff files, and design QA.
Built and maintained a flexible design system with responsive Figma components to support all screen dimensions across iOS and Android.
Designed the interactive video experience, including the tools and templates used to produce the interactive content (See Project ↗)
Defined the visual brand, including the Hellosaurus Dino.