All New Foursquare
Foursquare has always had two core use cases: sharing your location with friends and searching for the best venues nearby.
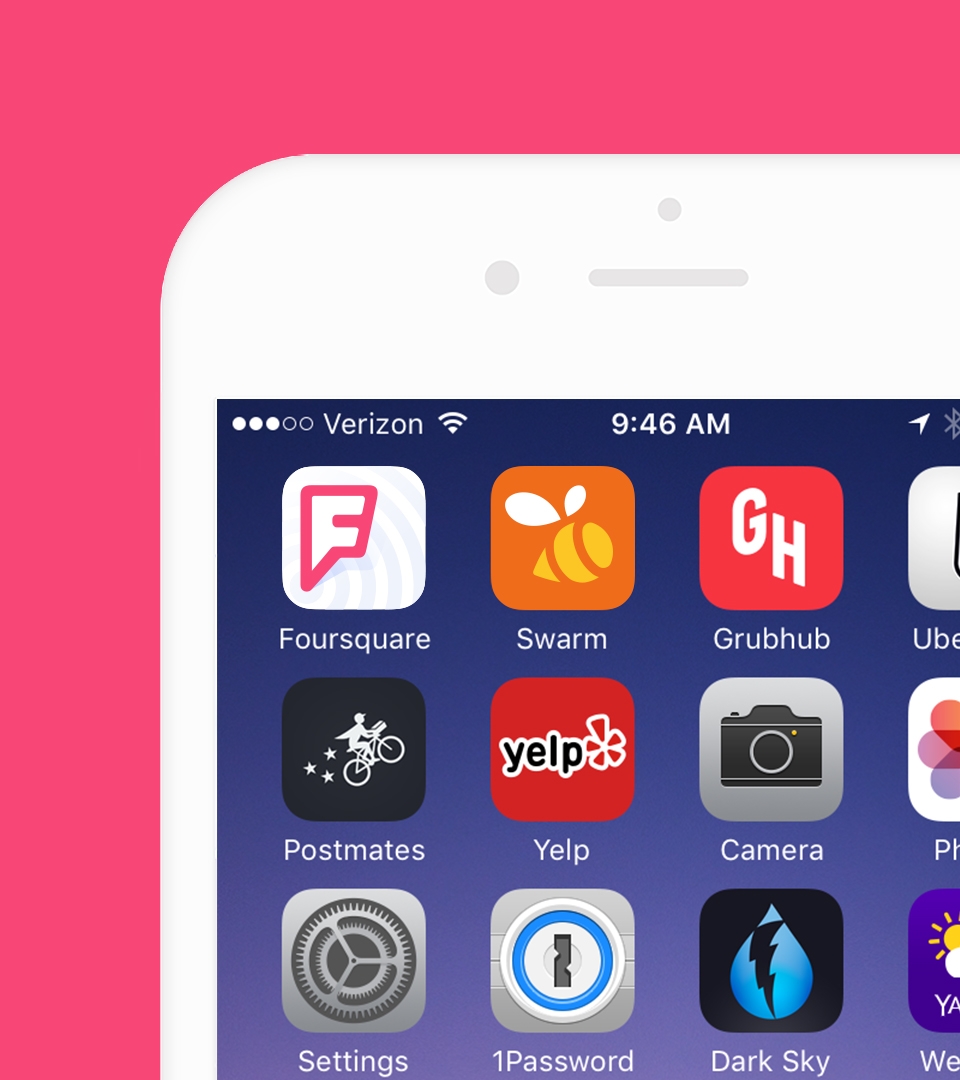
Through research, we found users either opened the app to search, or to check-in, but rarely both at the same time. In an effort to improve the user experience, we made a bold decision to separate our two use cases into their own standalone apps: One devoted to sharing your location and the other for personalized local search. This meant moving the check-in functionality out of Foursquare to a second app, Swarm, to focus on becoming the smartest, most personalized way to discover new places.
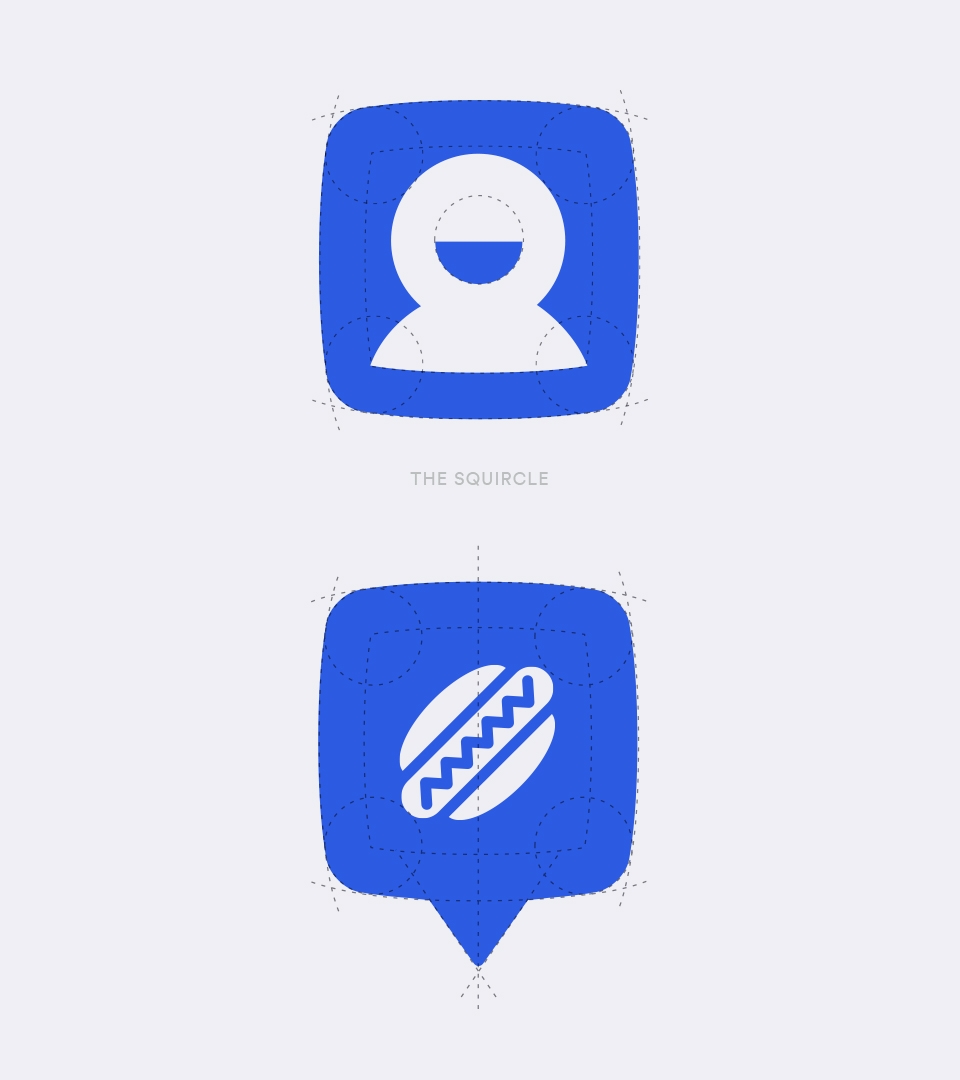
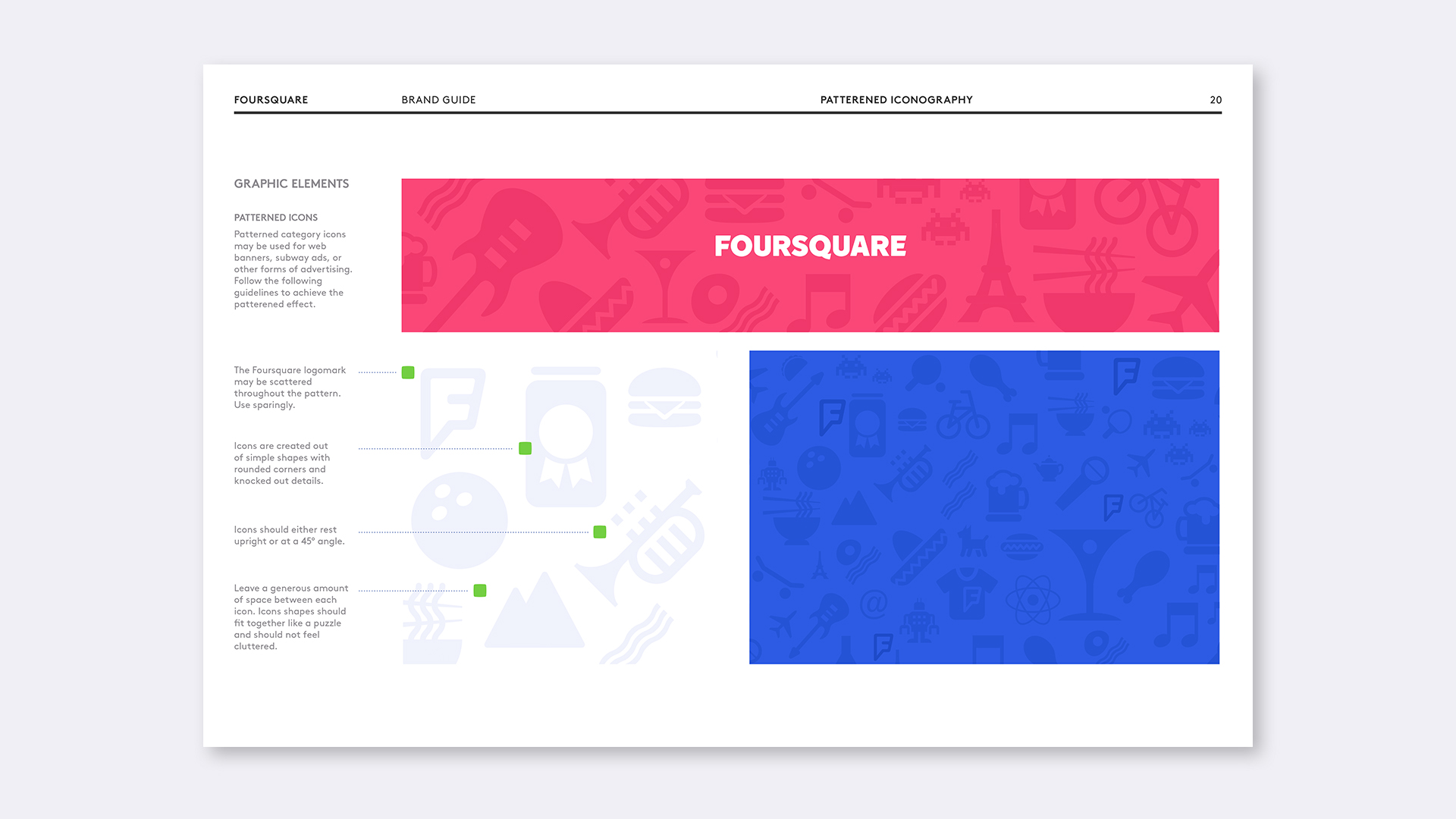
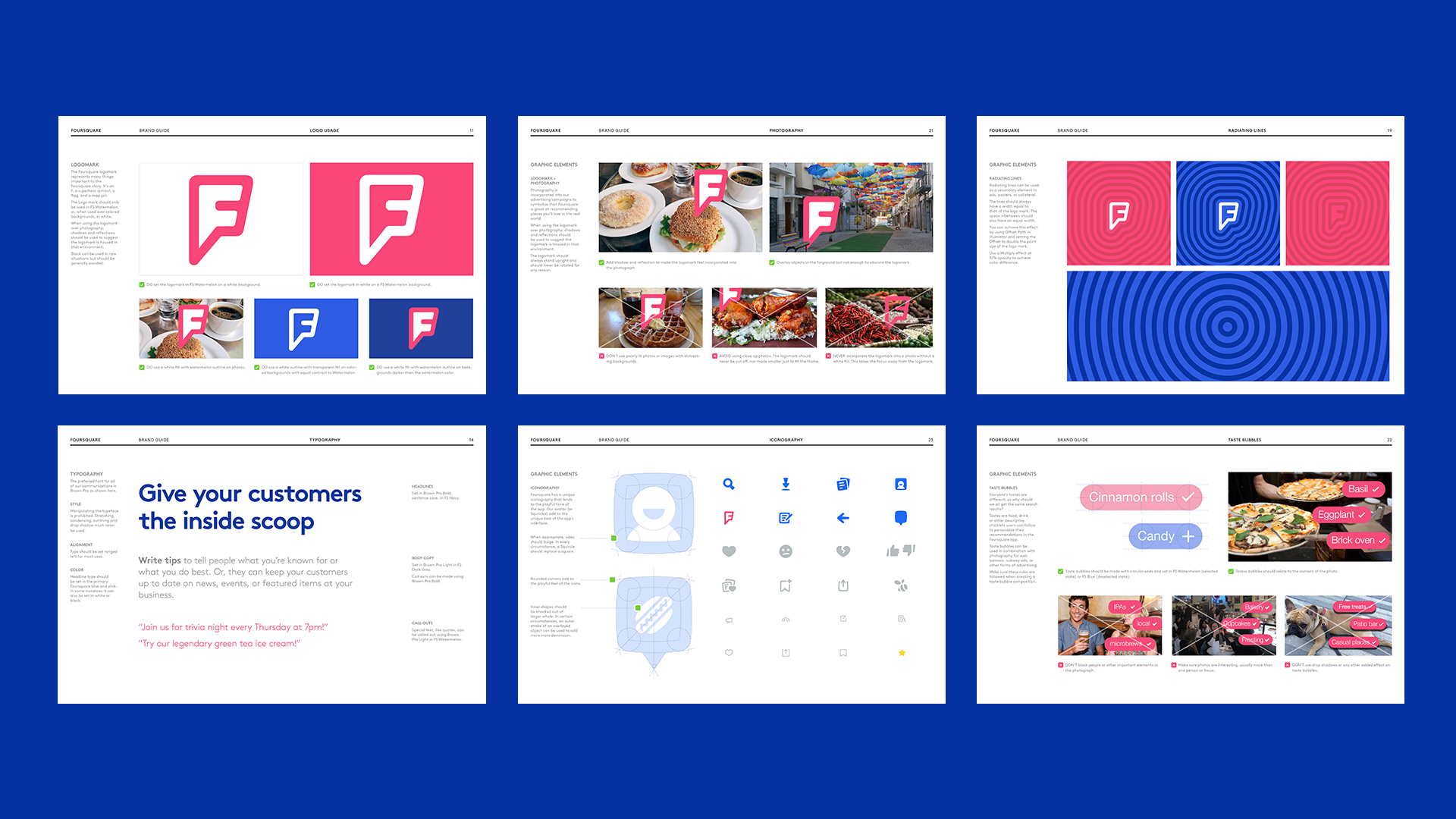
We worked with Red Antler to design a new logo to signal this change. As Foursquare’s Brand Designer, it was my role to implement this new brand across all product and marketing and to create and maintain a detailed brand guide documenting the new look.